v
Pengertian
Antarmuka Pemakai (User Interface) merupakan
mekanisme komunikasi antara pengguna (user) dengan sistem. Antarmuka pemakai
(User Interface) dapat menerima informasi dari pengguna (user) dan memberikan
informasi kepada pengguna (user) untuk membantu mengarahkan alur penelusuran
masalah sampai ditemukan suatu solusi.
User Interface, berfungsi untuk
menginputkan pengetahuan baru ke dalam basis pengetahuan sistem pakar (ES),
menampilkan penjelasan sistem dan memberikan panduan pemakaian sistem secara
menyeluruh step by step sehingga user mengerti apa yang akan dilakukan
terhadap suatu sistem. Yang terpenting dalam membangun user interface adalah
kemudahan dalam memakai/menjalankan sistem, interaktif, komunikatif, sedangkan
kesulitan dalam mengembangkan/membangun suatu program jangan terlalu
diperlihatkan.
v
Tujuan
Tujuan
dari Perancangan Antarmuka Pengguna adalah merancang interface yang efektif
untuk sistem perangkat lunak. Efektif artinya siap digunakan, dan hasilnya
sesuai dengan kebutuhan. Kebutuhan disini adalah kebutuhan penggunanya.
Pengguna sering menilai sistem dari interface, bukan dari fungsinya melainkan
dari user interfacenya. Jika desain user interfacenya yang buruk, maka itu
sering jadi alasan untuk tidak menggunakan software. Selain itu interface yang
buruk sebabkan pengguna membuat kesalahan fatal. Saat ini interface yang banyak
digunakan dalam software adalah GUI (Graphical User Interface). GUI memberikan
keuntungan seperti:
1.
Mudah dipelajari oleh pengguna yang pengalaman dalam menggunakan komputer cukup
minim.
2.
Berpindah dari satu layar ke layar yang lain tanpa kehilangan informasi yang dimungkinkan.
3. Akses penuh pada layar dengan
segera untuk beberapa macam tugas/keperluan.
v
Rancangan Antarmuka Travel
and Tour
1. Nama dan Logo
Travel and Tour, nama yang bagus dan cocok untuk
suatu website yang berhubungan dengan adanya kata yang khas yaitu travel yang
berati perjalanan. Nama yang cukup sederhana dan mudah di ingat oleh
masyarakat.
2. Tampilan Grafis
Pertama
kali masuk ke website Travel and Tour user akan disuguhkan dengan tampilan yang
menarik dan simpel dengan tema peach. Pada home page web Travel and Tour lebih
mengutamakan program pencarian tiket pesawat, namun tetap terlihat menarik degan
adanya gambar-gambar dan juga ikon-ikon sebagai pelengkap dan juga memudahkan
user untuk lebih memahami.
3.
Sistem Menu
Sitem
menu tidak pernah lepas dari sebuah sistem atau program baik dekstop ataupun
program online, sistem menu berguna untuk memudahkan user untuk berkomunikasi
dengan program, user bisa memberikan perintah hanya dengan menekan atau klik
sebuah menu. Sistem menu ada beberapa jenis misal menu datar, menu puldown,
menu dropdown, dll
Pada
website Travel and Tour ini juga terdapat beberapa menu yang bisa membantu para
user untuk menemukan apa yang user inginkan.
Pada
bagian Header halaman Travel and Tour terdapat beberapa menu penting yang
dibutuhkan para user seperti pilihan tiket pesawat, bantuan, login, register, review,
promo, cara pesan dan cek pesanan.
4. Ikon/simbol
Ikon
atau simbol juga merupakan bagian terpenting dari suatu program dan website,
ikon berguna untuk membantu user memahami suatu menu atau konten dalam suatu
web, misalnya dalam web Travel and Tour terdapat ikon kalender menunjukan waktu
pemesanan, ikon tujuan penerbangan, ikon /logo maskapai, ikon/logo bank, dll
5. Tampilan lain
v Tampilan Flights (Digunakan jika
user ingin memesan tiket pesawat sesuai dengan tujuan yang diinginkan)
v Tampilan
Reviews (Digunakan untuk mengetahui review dari sistem tentang
penerbangan
dari situs Travel and Tour)
v Tampilan
Promos (Digunakan jika user ingin melihat atau berminat dengan promo yang
ditawarkan oleh sistem)
v Tampilan
Login (Digunakan jika user ingin masuk ke akun Travel and Tour yang sudah
dimiliki)
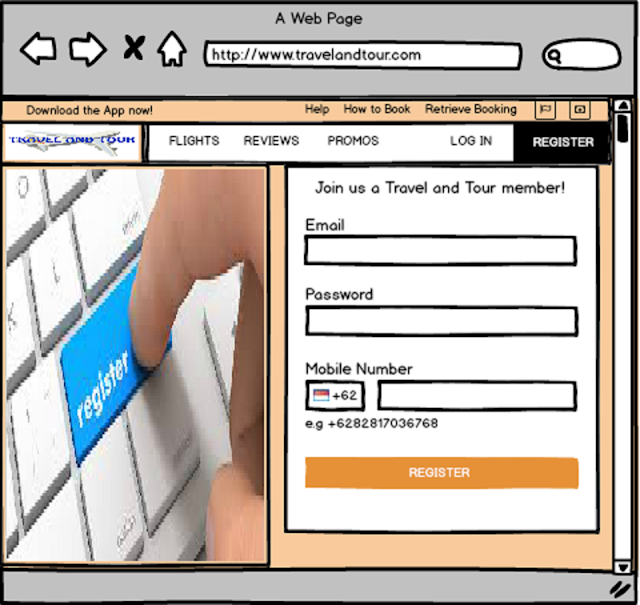
v Tampilan
Register (Digunakan jika user ingin mendaftar dan memiliki akun Travel and Tour
agar memudahkan dalam pemesanan tiket pesawat)

Contoh Langkah-langkah
Booking Tiket Penerbangan:
2.
Jika Anda telah memiliki akun, silahkan langsung masuk ke menu Log in. Masukkan
email atau nomer telepon dan password, kemudian klik log in
3.
Kemudian akan
muncul pilihan Jenis Penerbangan (Flight Destination), Tanggal Penerbangan
(Date of Flight), dan Jumlah Penerbangan (Search Flights). Di halaman ini
customer bisa melihat harga setiap maskapai penerbangan yang diinginkan dan
sesuai kebutuhan dari customer. Kemudian klik Search Flight
4.
Contohnya, jika
meng-klik Search Flight akan muncul beberapa jenis maskapai penerbangan dengan
beberapa tujuan yang disertakan jam penerbangan dan harga penerbangan
5.
Jika sudah
menentukan maskapai penerbangan mana yang akan dipakai, customer bisa langsung
meng-klik kotak “Book Now”, yang kemudian akan dilanjutkan melakukan pengisian
tanggal penerbangan dan jumlah penumpang
6.
Kemudian akan
muncul tampilan pemesanan data. Untuk pengisian identitas awal (berisi Full
Name, Telephone No, dan Email Address). Lalu klik next
7.
Untuk
pembayaran, customer bisa langsung meng-klik kotak “Payment” yang didalamnya
terdapat beberapa pilihan transaksi seperti Transfer, ATM, Cash kemudian klik
kotak “Pay with …”
8.
Setelah
verifikasi e-mail, akan muncul tampilan E-Ticket Kode Booking yang berisi Nama
Customer yang membooking, Tanggal Penerbangan, jenis maskapai yang dipilih dan
durasi penerbangannya.
9.
Setelah customer
melakukan pengecekan ulang, customer bisa langsung meng-klik kotak “Download”
untuk dilakukan penukaran tiket (Boarding Pass) pada saat hari yang telah
ditentukan.
Nama Kelompok :
Sapti Dwi Mukti (15.05.52.0320)
Nur Aprilita
Fauziyah (15.05.52.0336)
Nisabella Nurulia S (15.05.52.0340)
Daftar
Pustaka :